Designing UI pages in ADF can be somewhat cumbersome if you don't understand what really goes on behind the scenes when using the layout specific tags such as panelGroupLayout. OOTB JDeveloper comes with many different types of layout based tags. If you have read my previous post on layout management, you will notice that some of these tags are meant for specific layout design type patterns: Stretch (application LaF i.e. JDeveloper UI), or Flow (generic web site LaF). Moreover, using the layout tags in an "illegal" combination usually creates a design that renders the UI in a undesirable behavior. For example, stretchable items (i.e. tables) not stretching, or scrollable (flow) content not scrolling. To better understand how to create better layouts we must first understand what the layout components will actually turn into HTML wise on the browsers end. This knowledge will help not only in choosing the correct combination of layout tags, but will also enable you to use the power of CSS styles to "control" how the elements look and behave. The first layout tag that I am going to discuss is one of the most used tag, the panelGroupLayout.
* Tag name: af:panelGroupLayout
* UIComponent class:oracle.adf.view.rich.component.rich.layout.RichPanelGroupLayout
* Component type: oracle.adf.RichPanelGroupLayout
The panelGroupLayout control is a layout element that arranges its children in one of a few simple patterns. Each pair of adjacent children will be separated by an optional separator child. It can lay out children consecutively (wrapping as needed), or in a single horizontal line, or vertically.
Rules of thumb on usage:
* Never place a scrolling panelGroupLayout inside of another scrolling panelGroupLayout since users do not like nested scroll bars
* Never specify percentage heights in any component's inlineStyle attribute
Never use the "position" style in any component's inlineStyle attribute. Unless you are using fixed pixel heights on them, you would never place a panelSplitter or panelStretchLayout inside of any panelGroupLayout regardless of what you have set its layout attribute to.
If you believe that you need to break one of these rules, this is an indication that your page structure is not following the page structure guidelines and you will likely have troubles getting your application to render consistently across various web browsers and computing platforms. You may also alternatively place a facetRef, iterator, or switcher inside of the panelGroupLayout and their resolved children will be treated as if they were direct children of the panelGroupLayout. If you don't want this behavior, you may wrap the children you want to be grouped in a group component.
Geometry Management:
* This component CAN be stretched by a parent layout component that stretches its children, e.g., panelStretchLayout if: layout="scroll" or layout="vertical"
* This component CANNOT be stretched by a parent layout component that stretches its children if: layout="default" or layout="horizontal"
Ok, now that we understand what the adf side of things are. When you use the panelGroupLayout what happens on the browser side? Based on the layout "type" selected, this will mean different things. In general, here are the browser HTML equivalents to the different layout styles:
* layout= "default" will turn into a HTML “SPAN”
* layout = "vertical" will turn into a HTML “DIV”
* layout= “scroll” will also turn into a HTML “DIV” - with an added "style" setting to induce the vertical scrollbar to appear - overflow: auto; width: 100%; height: 100%;
* layout=”horizontal” will turn into a HTML “table”- with 1 HTML row “TD” defined. Each element added will become a HTML cell “TD”
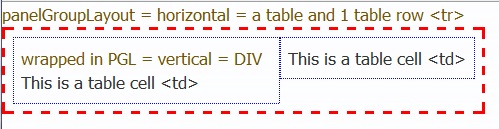
To give an example of using the panelGroupLayout in combinations of other panelGroupLayouts that uses different layout settings, here is an image that shows a simple use case. Note: the colored borders are there to show each of the component elements.

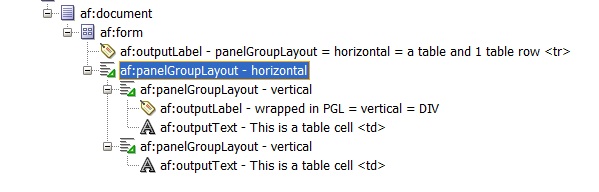
The ADF components that were used are as follows:
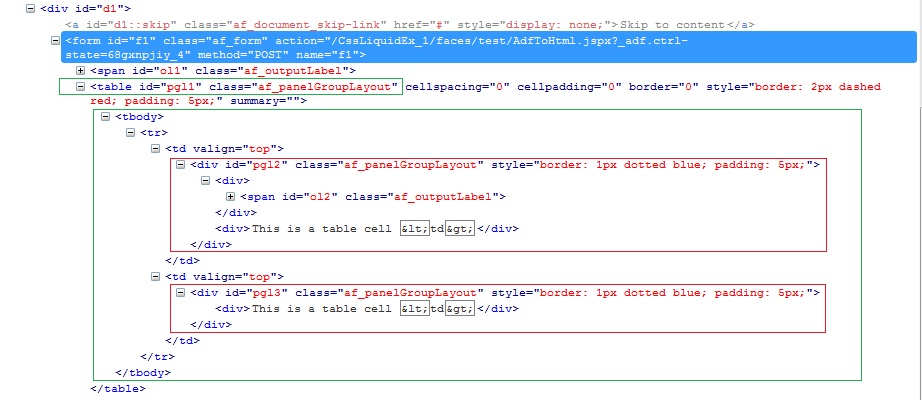
 This, in turn produces these HTML tags:
This, in turn produces these HTML tags: 
In this example, the top panelGroupLayout (bordered in green) has been set to layout=horizontal, which sets the tag in the browser to be an HTML “TABLE”. In this table body, you see 1 table row (TR) defined. Each subsequent item added to the row, becomes a table cell (TD). The 2 items that have been added are panelGroupLayout’s that have the layout set to “vertical”, which in turn creates a HTML “DIV”. Knowing this you can add standard CSS style elements to these ADF layout tags to create visual behavior such as padding and margin. This is just a example on how to use the appropriate ADF layout tags to create conventional visual designs. In addition, once you have mastered what the ADF to HTML tag equivalents are, you will be able to convert your HTML mockups into the ADF world. In my next post I will cover more of the layout tags.

want to display the table in horizontal manner ?
ReplyDeletehow to do in adf ? any example ?
Nice post, but it seems less, but very interesting to read and understand, hope post more blogs with more information Thank you.
ReplyDeleteFor more Information Click Here...
Oracle OTM Training in Al Karama, Dubai.